フロントエンド側 React 環境作成~PWA作成

パクリ26発目!!一つ前は早10か月前。ワードプレスの使い方まで忘れてる。
でもアウトプットの大切さは理解しているつもりなので、自分の備忘録としては続ける意味があると信じる。
パクリ元
内容
次はフロントエンド。
現状をあまり分かってないけど react が主流なのぐらいは分かる。prototypeでクラスもどき定義とかjqueryの時代までしか知らないので理解しやすいページで進めたいところ。
react typescript 環境構築
というキーワードをもとにパクリ元一つ目のページへ。
現場では Vite が主流だそうです。しかも、CRA(create react app)はドキュメント落ちもしており、2022年の4月が最後のアップデートでした。
とのこと、パクリ学習はいつ時点のものかよく分からなくなるのが常なので、新しい情報のために再度
react vite typescript
というキーワードに変更して内容が環境構築だけでなさそうなパクリ元二つ目へ。このページは第2章のようなので初めに戻ると「React Hooks と TypeScript でつくる Todo PWA ~ 入門 React ハンズオン」とのこと。おーすばらしい。これだけやればできた気になるはず。
開発環境構築
~$ sudo apt update && sudo apt upgrade
・・・
~$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
・・・
=> Close and reopen your terminal to start using nvm or run the following to use it now:
一度ターミナルを落として再度立ち上げ。
~$ nvm install node
・・・
Now using node v23.1.0 (npm v10.9.0)
Creating default alias: default -> node (-> v23.1.0)
とりあえず node のインストール完了。続いて vite。
~$ npm create vite -y
・・・
✔ Project name: … vite-project
✔ Select a framework: › React
✔ Select a variant: › TypeScript
・・・
Done. Now run:
cd vite-project
npm install
npm run dev
~$ cd vite-project
~/vite-project$ npm install
・・・
~/vite-project$ npm run dev
VITE v5.4.10 ready in 716 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help

一応動いているのを確認。
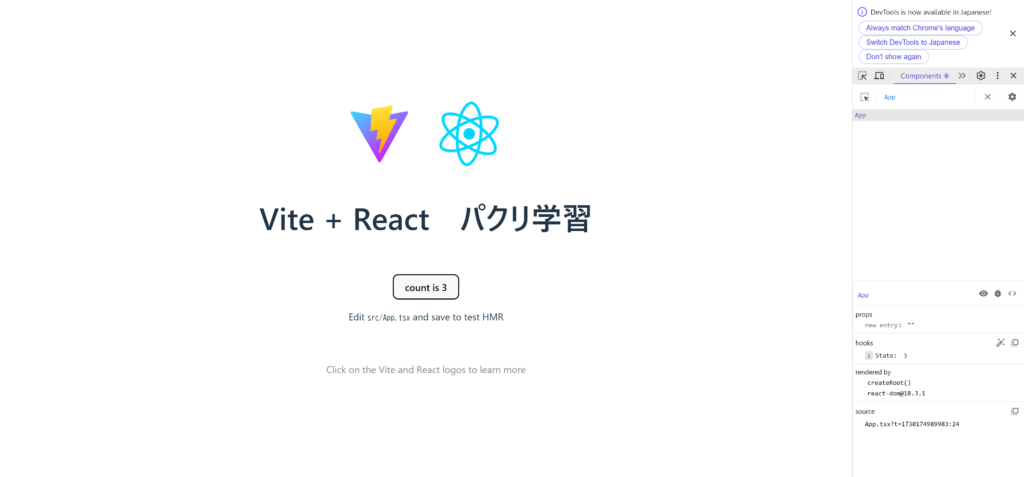
ブラウザにReact デベロッパーツール追加して、ホットリロード機能の確認もOK。

React コンポーネントの作成
- index.html → main.tsx → App.tsx の流れを理解。
- null でないことを保証する Non-null アサーション演算子: ! の存在を確認。
- 単一でない要素を返したい時は JSX フラグメント <>~</> を利用する。
・・・
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
・・・
・・・
import { App } from "./App";
import "./index.css";
const root = createRoot(document.getElementById("root") as Element);
root.render(
<StrictMode>
<App />
</StrictMode>
);
export const App = () => {
return (
<div>
・・・
</div>
);
};
useState
const [text, setText] = useState('');
- text という値を setText で更新するごとに、 text を持つコンポーネントがレンダリングされることを確認。
- useState で設定した値を直接変更してはいけないことを理解(setter/getterみたいなものだろう、)
- 更新後のステートが更新前のステートの値に依存している場合には、
setStateメソッドには値ではなく関数を渡すべき ことを理解。 - スプレッド構文 …arys は配列の全ての要素を列挙するということを理解。js なのねこれ、知らんかった。
return { ...todo, value: value };はオブジェクトのもつ要素を列挙して、最後に value プロパティを追加/上書きする手法ということを理解。(todo[“value"] = value; のイメージ)- というか useState てコンポーネント内で共有できる変数だな。App で扱っていたらグローバル変数みたいな感じ、
TypeScript のジェネリクス
return { ...todo, [key]: value }; はオブジェクトのもつ要素を列挙して、最後に key プロパティを追加/上書きする手法ということを理解。(todo[key] = value; のイメージ)
UI コンポーネントの構成
- こういう考え方がフロントエンド側だよなー、スマホネイティブな人は始めからこういうイメージで入るんだよなー、
input type とかから考えちゃうからデザインなんて気にしないなんてダメだよなーワシ
コンポーネント分割
- 型定義を **.d.ts に分離して declare することで、複数のモジュールから参照できることを理解。**.d.ts というファイル名にすれば自動で取り込まれる様子。include 不要のヘッダファイルだな。declare キーワードなくても実行できたんだがなんでだ?
- コンポーネントをprops という引数を与えるように別ファイルに分離して、 export することで他のモジュールから参照できることを理解。リファクタによる関数分割と同じ。使用する側からは import して使用する。
- App には子コンポーネント全てを返すようにしておき、それらを表示するか否かの state とそれを制御する関数を置いておくのが王道のよう。
UI フレームワーク
~/vite-project$ npm install @mui/material @emotion/react @emotion/styled
- Icon をインポートしておけば span にクラス指定する方法より簡単にアイコンを出せることを理解。Bootstrap同等だね
- AppBar、Toolbar 等を使用して簡単に画面ヘッダを作れることを確認。
- テーマの適用方法を理解。
- ドロワー部分とか作り出すのムリー、ここはパクリデザインだなー
ブラウザのストレージへデータを保存
~/vite-project$ npm install localforage
- IndexedDB の存在を知らなかった、、セキュリティ云々の話も出てきそうな気もするが、ちょっとしたアプリならバックエンド不要でイケるのか?
useEffect
- 依存配列内のいずれかが作成/更新された時に実行する処理を定義できることを確認。
- リスナー追加時等クリーンアップ処理を必要とする場合があることを理解。Qt でいうconnect/disconnect
React コンポーネントのライフサイクル
- クラスコンポーネントはオワコン、関数コンポーネント一択、とよく書いてあり、その理由が簡潔で読みやすいコードらしいのだが実際携わっていないとこの理由だけではなんとも分かりにくい。クラスって機能追加していくと見事にヒドいことになっていくものだし、特にフロントエンドだと変更が激しそうだから機能ごとに管理していく方が理にかなってるんじゃないかと思う、知らんけど。
型安全性
前々章の例では、setTodos するためにストレージのデータに対して、型アサーション as Todos を利用しています。しかし厳密に型安全を担保するのであれば、ストレージのデータもそれが Todo型オブジェクトの配列であることを事前に確認すべきです。- いまいち書いてあることがよく分からないが、データの型安全はDBに入ったものではなく、入れる前にチェック入れるものではないかと。古いデータは属性が増えたりしても対応できなさそうだし。
PWA
~/vite-project$ npm install -D vite-plugin-pwa
~/vite-project$ npm run build
~/vite-project$ npm run preview
- PWA という言葉も初耳だった。知らないことが多すぎる。
- PWA 化は一旦整えればあまり変えることはなさそう。パクるのみ。
- PC でのインストールはうまく言ったけど iphoneだとホーム画面からの立ち上げだと何も表示されず、、
- PWA オワコンとかのページが結構あったりしていまいち現状がつかめない
雑感
環境作成からアプリの作成まで一連の流れが非常に効率的に勉強できたサイトだった。今回はクライアントサイドだけだったがもう少し連携も含めて続けようと思う。フォルダ構成もどうやって分けて管理するんやろな









ディスカッション
コメント一覧
まだ、コメントがありません