Laravel blade → react 作り直し 環境作成

パクリ34発目!!
いろいろやり直したいことがある、人生含めて(爆
パクリ元
内容
せっかく react を少し学んだので応用してみようと昔作ったことのある laravel アプリを対応させることにした。サンプルっぽいのでなく、バックエンド側にロジックが存在するものがイイと思って。実際に使用するのってホント大事だからね。blade で作成されてるから結局全部作り直しなんだけど DB定義 とかデータとかそろってるのは強い。
laravel 環境作成
パクリ元1つ目を参考に現時点での環境作成をやってみる。いつもどおり wsl2 でいつも使用している Ubuntu20.04 イメージから始める。
~$ sudo apt update && sudo apt upgrade
・・・
~$ curl -s "https://laravel.build/example-app" | bash
Docker is not running.
おぉ Docker なんて入ってないわな
Docker is not runnning で検索したらパクリ元2つ目が出て来たのでそのままやってみようと思った。よく見たら Ubuntu22.04 だね、コレ。いい機会だから切り替えよう。(Ubuntu24.04 には進めない。最新だと目がくらむ)
wsl2 Ubuntu22.04 Docker 環境作成
D:\wsl> wsl --install --distribution Ubuntu-22.04
・・・
Enter new UNIX username: ubuntu
New password: ********
Retype new password: ********
・・・
~$ sudo apt update && sudo apt upgrade
・・・
~$ exit
logout
せっかくなんでインストール直後のイメージを取っておく。
D:\wsl> wsl -l
Linux 用 Windows サブシステム ディストリビューション:
Ubuntu-22.04 (既定)
D:\wsl> wsl --export Ubuntu-22.04 Ubuntu-22.04.tar
エクスポートが進行中です。これには数分かかる場合があります。
この操作を正しく終了しました。
これからはこのイメージを多用することになろう。再度 Ubuntu-22.04 に入り直して記事通りに Docker を入れる。
~$ curl -fsSL https://get.docker.com -o get-docker.sh
~$ sudo sh get-docker.sh
・・・
================================================================================
~$ docker --version
Docker version 27.3.1, build ce12230
~$ sudo service docker start
~$ sudo service docker status
● docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Wed 2024-11-27 23:03:45 JST; 1min 32s ago
・・・
~$ sudo docker run hello-world
・・・
Hello from Docker!
This message shows that your installation appears to be working correctly.
・・・
全然動いとる。バージョンが変わってると挙動が変わるので焦ることも多いが、楽になっているのでヨシとする。Docker Compose をインストールする。
~$ sudo apt install -y jq
・・・
~$ release_version=$(curl -s https://api.github.com/repos/docker/compose/releases | jq -r '.[0] | .tag_name')
~$ sudo curl -L "https://github.com/docker/compose/releases/download/${release_version}/docker-compose-$(uname -s | tr 'A-Z' 'a-z')-$(uname -m)" -o /usr/local/bin/docker-compose
・・・
~$ sudo chmod +x /usr/local/bin/docker-compose
~$ sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
~$ docker-compose --version
Docker Compose version v2.30.3
~$ sudo usermod -aG docker $USER
~$ cat << EOF >> ~/.bashrc
if service docker status 2>&1 | grep -q "is not running"; then
wsl.exe --distribution "${WSL_DISTRO_NAME}" --user root --exec /usr/sbin/service docker start > /dev/null 2>&1
fi
EOF
~$
とりあえずここまでで再度イメージを取っておくことに。何度もやり直すだろうし。
再度 laravel 環境作成
パクリ元1つ目に戻り再度作成。
~$ curl -s "https://laravel.build/example-app" | bash
・・・
・・・(結構長い)
・・・
~$ cd example-app/
~/example-app$ ./vendor/bin/sail up -d
[+] Running 10/10
✔ Network example-app_sail Created 0.2s
✔ Volume "example-app_sail-meilisearch" Created 0.0s
✔ Volume "example-app_sail-mysql" Created 0.0s
✔ Volume "example-app_sail-redis" Created 0.0s
✔ Container example-app-redis-1 Started 1.0s
✔ Container example-app-meilisearch-1 Started 1.0s
✔ Container example-app-selenium-1 Started 1.0s
✔ Container example-app-mailpit-1 Started 1.0s
✔ Container example-app-mysql-1 Started 1.0s
✔ Container example-app-laravel.test-1 Started 1.3s
~/example-app$
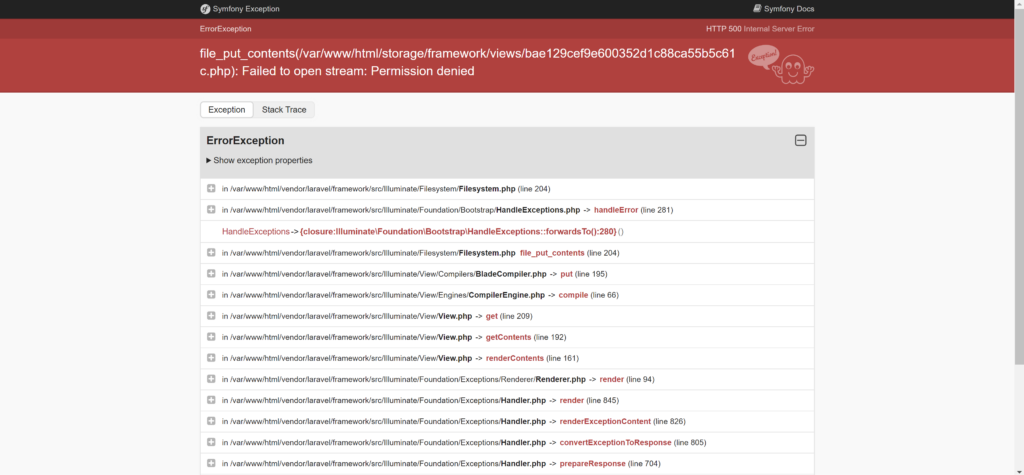
立ち上がったようなので http://localhost/ へアクセス。

おっと laravel ではよくある事象。777 を与えておく。
~/example-app$ chmod 777 storage -R

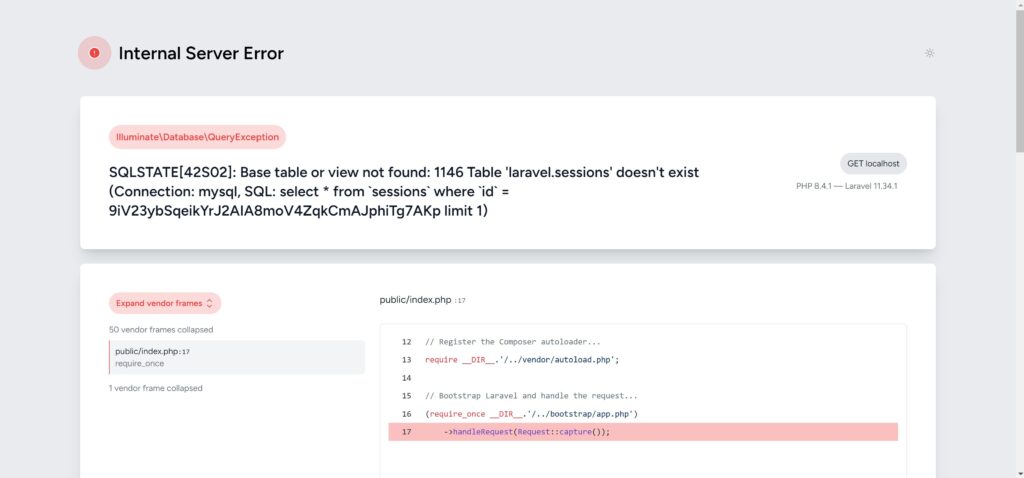
なんだなんだいきなり。テーブルなんかまだあるわけないわい。laravel ページだけをまず見たいところなのに。パクリ元3つ目によると
Laravel 11.xでは、セッションドライバーのデフォルト設定が
databaseになっている可能性があり、このテーブルが存在しないとエラーが発生します。
とのこと。書いてあるようにマイグレーションする。
~/example-app$ ./vendor/bin/sail artisan migrate
・・・
~/example-app$

やっと。
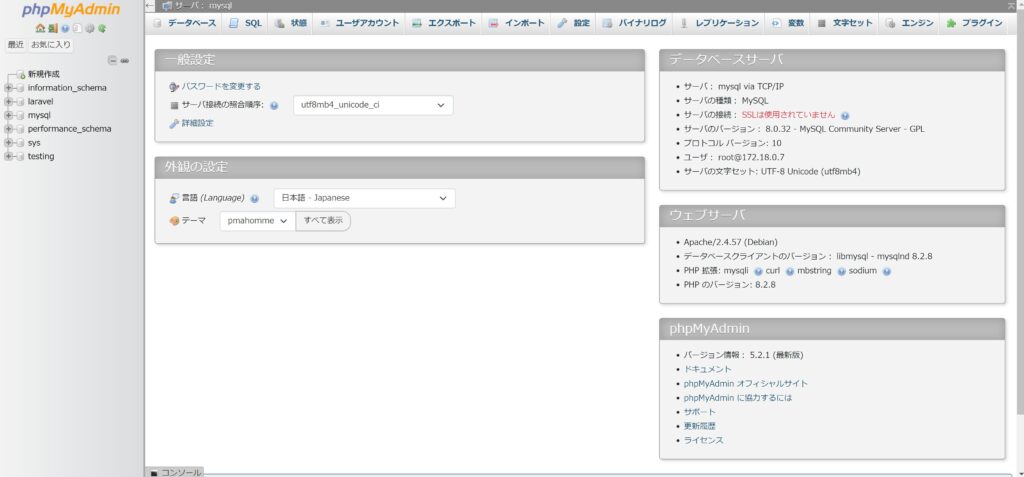
phpMyAdmin
パクリ元1つ目に戻って phpMyAdmin のインストール。
services:
+ phpmyadmin:
+ image: phpmyadmin/phpmyadmin
+ links:
+ - mysql:mysql
+ ports:
+ - 8888:80
+ environment:
+ PMA_HOST: mysql
+ networks:
+ - sail
laravel.test:
・・・
いつの間にか version 表記がなくなってる、
~/example-app$ ./vendor/bin/sail stop
~/example-app$ ./vendor/bin/sail up -d
root と password でログイン。

ここまででだいたいバックエンド側はOKかな、
react
続いてフロントエンド。パクリ元4つ目を参考にする。sail のエイリアス作成して node 等のバージョンを確認する。
~/example-app$ echo "alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'" >> ~/.bashrc
~/example-app$ source ~/.bashrc
~/example-app$ sail node --version
v22.11.0
~/example-app$ sail npm --version
10.9.1
~/example-app$ sail npx --version
10.9.1
laravel sail の docker コンテナ内に全部揃ってるのが分かりやすい。昔と違って環境作成でイヤになることが少ないねー
~/example-app$ sail npm install
npm error code EACCES
npm error syscall mkdir
npm error path /var/www/html/node_modules
npm error errno -13
・・・
npm error A complete log of this run can be found in: /home/sail/.npm/_logs/2024-12-01T12_09_05_779Z-debug-0.log
なんじゃ、permission がらみか。パクリ元5つ目に頼る。
~/example-app$ sail root-shell
root@9d5bb07cc879:/var/www/html# cd ..
root@9d5bb07cc879:/var/www# chown -R sail:sail html/
root@9d5bb07cc879:/var/www# exit
exit
~/example-app$ sail npm install
・・・
found 0 vulnerabilities
コンテナ内に入らないといけなかったよう、こういうのがまとまってないとなかなか進まない。パクリ元4つ目を進める。
~/example-app$ sail npm install -D react react-dom @types/react @types/react-dom react-router-dom @types/react-router-dom @vitejs/plugin-react typescript
・・・
found 0 vulnerabilities
~/example-app$ sail npx tsc --init --jsx react-jsx
・・・
なんとなくうまくいってそうなので続けてみる。vite.config.js を編集、、保存できない。
おーさっき docker 内で sail ユーザー権限にしたんだった。docker 関連でよくあるやつ。コンテナの実行ユーザー(uid=0(root))とホストユーザー(uid=1000(ubuntu))が違うから更新できなくなるヤツや!こうなったらアレしかない!ゲームで言えばリセットボタン!
~/example-app$ sail root-shell
root@9d5bb07cc879:/var/www/html# cd ..
root@9d5bb07cc879:/var/www# chmod -R 777 html/
root@9d5bb07cc879:/var/www# exit
exit
とりあえず laravel sail を実行環境で使うことはないからまあいいでしょ、どうせ dist に吐かれるものだけあればいいんだし、ということで 777 で対応。再度 vite.config.js を編集。
・・・
laravel({
//input: ['resources/css/app.css', 'resources/js/app.js'], // ←コメントアウト
// typescriptとsassが使えるように変更// ←追加
input: [// ←追加
'resources/sass/app.scss', // ←追加
'resources/ts/index.tsx'// ←追加
],// ←追加
refresh: true,
}),
・・・
scss は使うつもりないけど書いてある通りやっておく。index.blade.php、index.tsx、web.php、Sass も同様に書いてある通り行う。めんどくさいから省略。
~/example-app$ sail npm run dev
やっと react の動きを確認。
laravel 連携
続いて App.tsx、index.tsx 編集、api.php 作成。http://localhost/ にアクセスしても動かない。どうも hoge API が見つからないようだ。パクリ元6つ目を参考に api.php を読ませるようにする。昔作った時は自動的に読まれてたような気がするがまあいい。
・・・
use Illuminate\Support\Facades\Route;
・・・
public function boot(): void
{
Route::middleware('api')
->prefix('api')
->group(base_path('routes/api.php'));
}
・・・

結構かかったなー。ここでエクスポートしちゃうよー
D:\wsl> wsl --export Ubuntu-22.04 Ubuntu-22.04_laravel_react.tar
雑感
やってみると結構ハマったりするんだよねー。
せっかく気合い入れてすぐ終わらせようと思ったのにいろいろやる事増えてきたりしてなかなか進みそうにない。
![[Laravel]Laravelで開発を始める #Laravel - Qiita](https://tak-bluesky.work/wp-content/uploads/luxe-blogcard/1/193b869de9ab844fb39dad710097c673.png)











ディスカッション
コメント一覧
まだ、コメントがありません